Проект сайту клубу


Мета проекту
За час існування клубу було створено багато проектів, але їх фізичні екземпляри наразі недоступні. Через це виникла ідея створити сайт, на якому можна розмістити усі проекти, виконані студентами.
Цілі сайту
За відсутності фізичного доступу до стендів та обладнання, абітурієнти та студенти початкових курсів не можуть достатьно дізнатись про кафедру або впевнено прийняти рішення щодо вступу на цю спецальність.
При цьому, навіть знаходячись оффлайн, самостійно не можливо дізнатись подробиць про розробки — потрібна розповідь викладачів або авторів проектів. Сайт дозволяє дізнатись про це, а також про конкретні технології використані у проектах.
Прототип
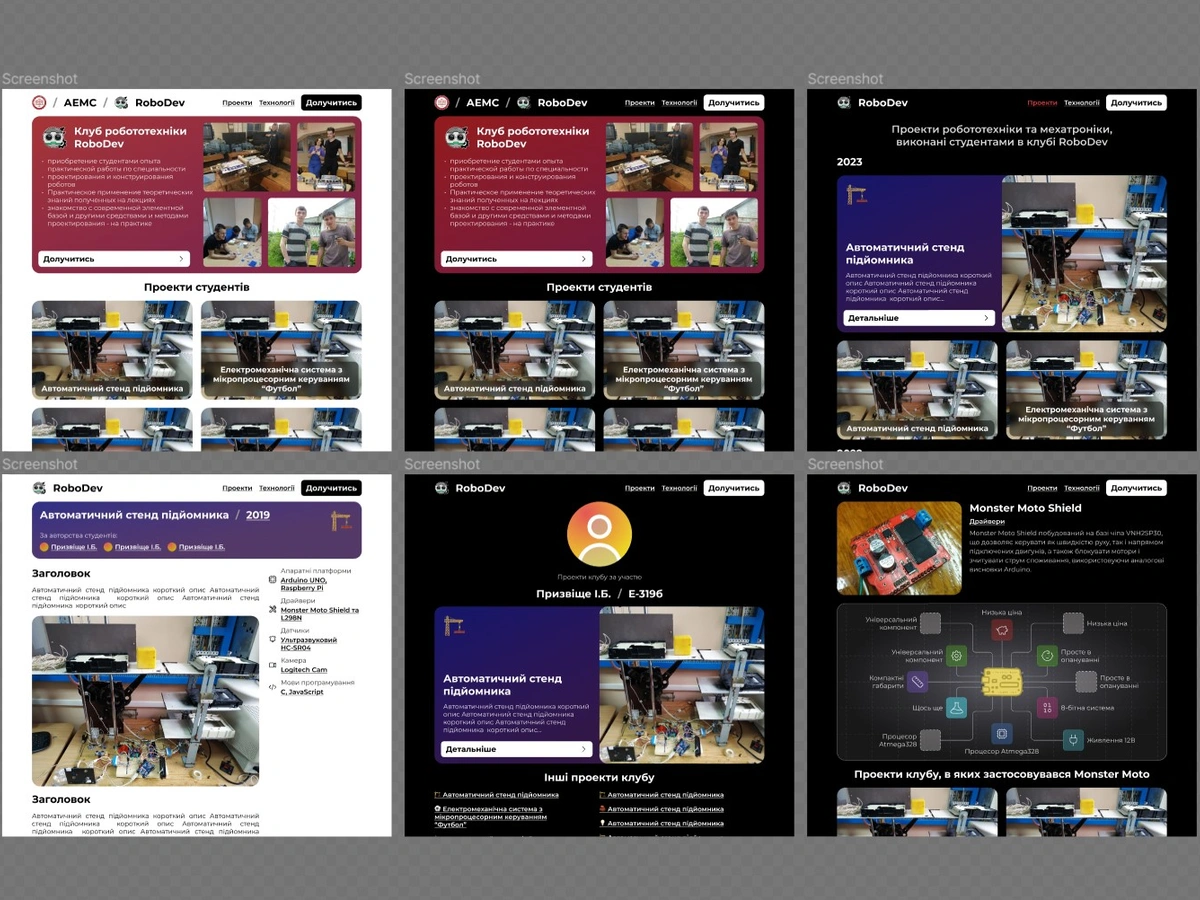
Першим етапом розробки було створення прототипів сторінок майбутнього сайту у графічному редакторі Figma.

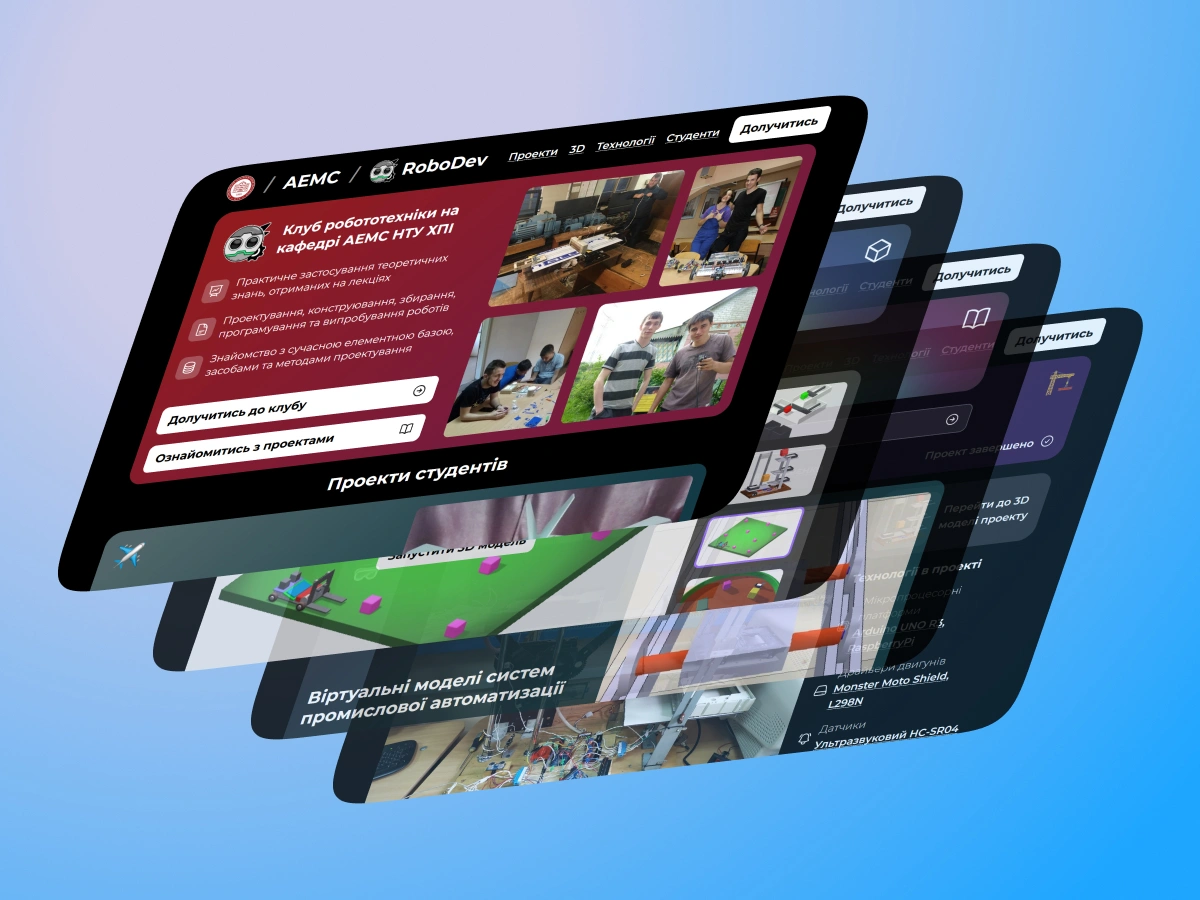
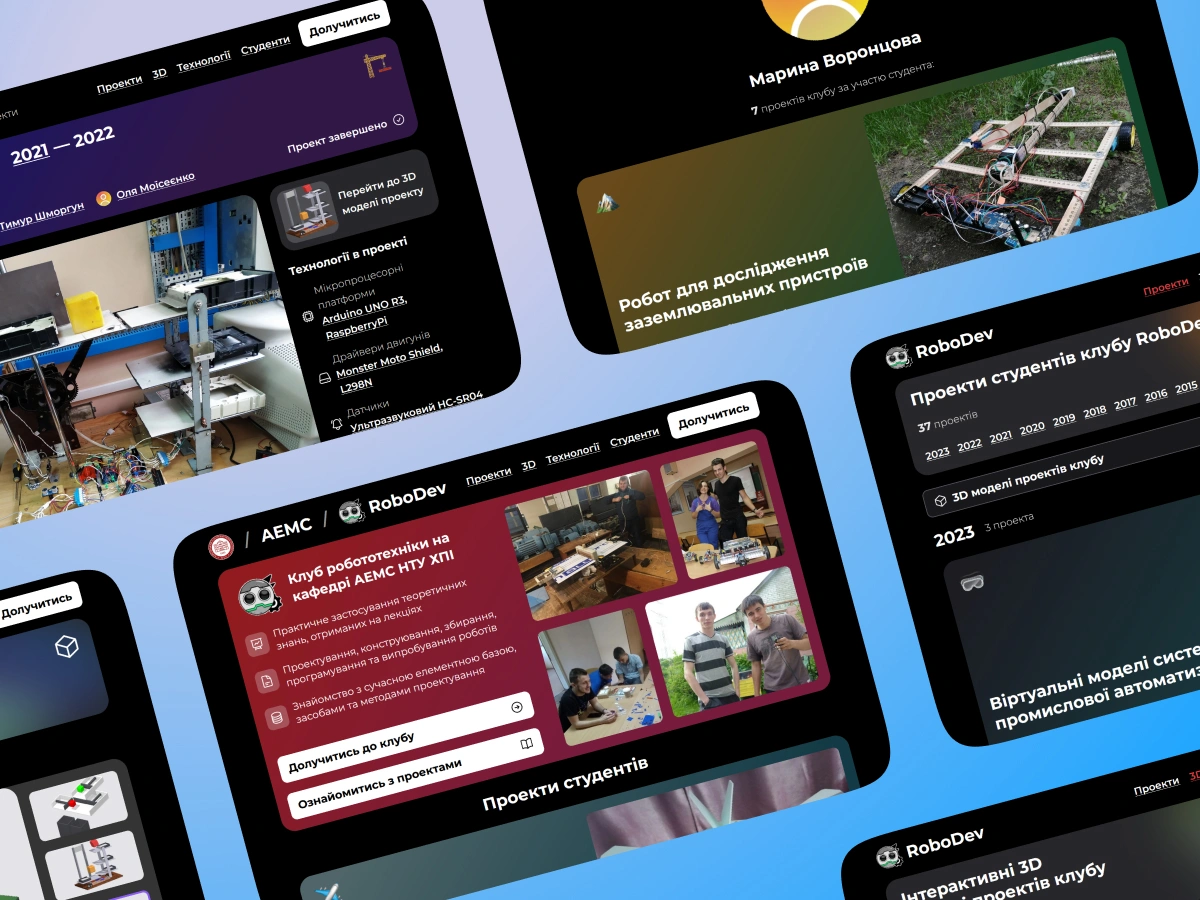
Стриманий мінімалістичний дизайн із використанням ефекту напівпрозорого скла для деяких елементів та заокруглення у всіх елементів контейнерів. Варіації у світлій та темній темах включені.
Однією з особливостей підкреслення та ідентифікації проектів було вибрано використання градієнту з двох кольорів та емоджи яке коротко відображає зміст, тему чи, в парі з градієнтом, настрій проекту.
Cтек технологій
Знання бібліотеки побудови користувацьких інтерфейсів React, можливості Next.js зі статичної генерації сторінок та цікавість використання серверних компонентів React привела до вибору такого стеку технологій:
- Бібліотека відображення React та фреймворк Next.js
- TypeScript як статично типізована мова програмування для написання комплексних застосунків
- Фреймворк TailwindCSS як легко поширюваний спосіб стилізації HTML елементів в проектах з компонентним підходом
- Локальна база даних SQLite для збереження даних та підтримання зв'язків між ними
- Формат Markdown для написання та форматування описів на сторінках проектів та технологій
- Система керування версіями Git та портал GitHub для роботи над вихідним кодом програмних проектів

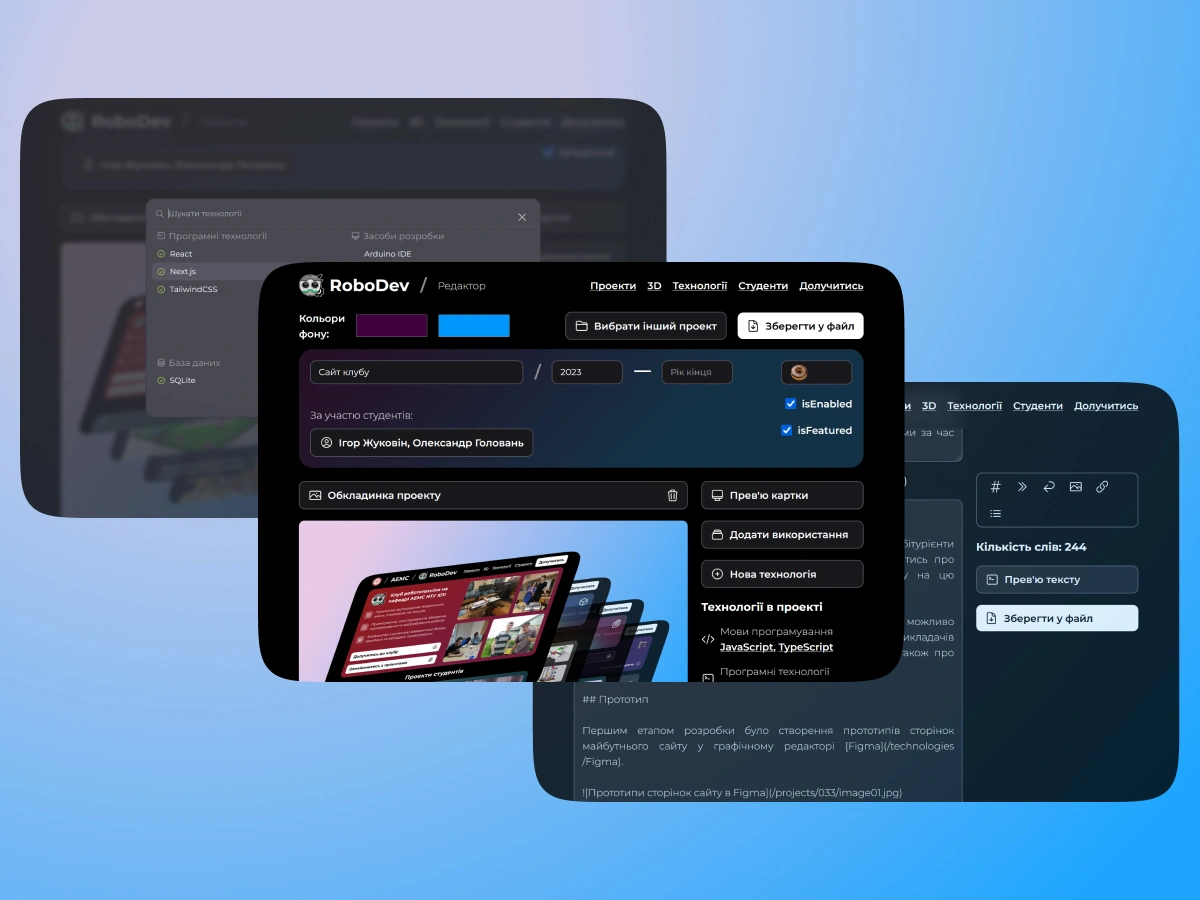
Редактор проектів
Великою складовою частиною сайту є редактор проектів, який був розроблений спеціально під потреби та особливості інформації на сайті.